이 글은 배민 기술이사 김영한 이사님의 인프런 강의 "모든 개발자를 위한 HTTP 웹 기본 지식" 을 기반으로 작성되었습니다. 문제 시 삭제 조치하겠습니다.
목차는 아래와 같습니다.
- 클라이언트에서 서버로 데이터 전송
- HTTP API 설계 예시
클라이언트에서 서버로 데이터 전송
a. 데이터 전달 방식
데이터 전달 방식은 크게 2가지 경우로 나뉜다.
1) 쿼리 파라미터를 통한 데이터 전송
- GET
- 주로 정렬 필터(검색어)
2) 메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
그렇다면 아래 4가지 상황에서의 데이터 조회 및 데이터 전송을 살펴봅시다.
b. 4가지 상황
1) 정적 데이터 조회
- 이미지, 정적 텍스트 문서
2) 동적 데이터 조회
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
3) HTML Form을 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
4) HTTP API를 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
- 서버 to 서버, 앱 클라이언트, 웹 클라이언트(Ajax)
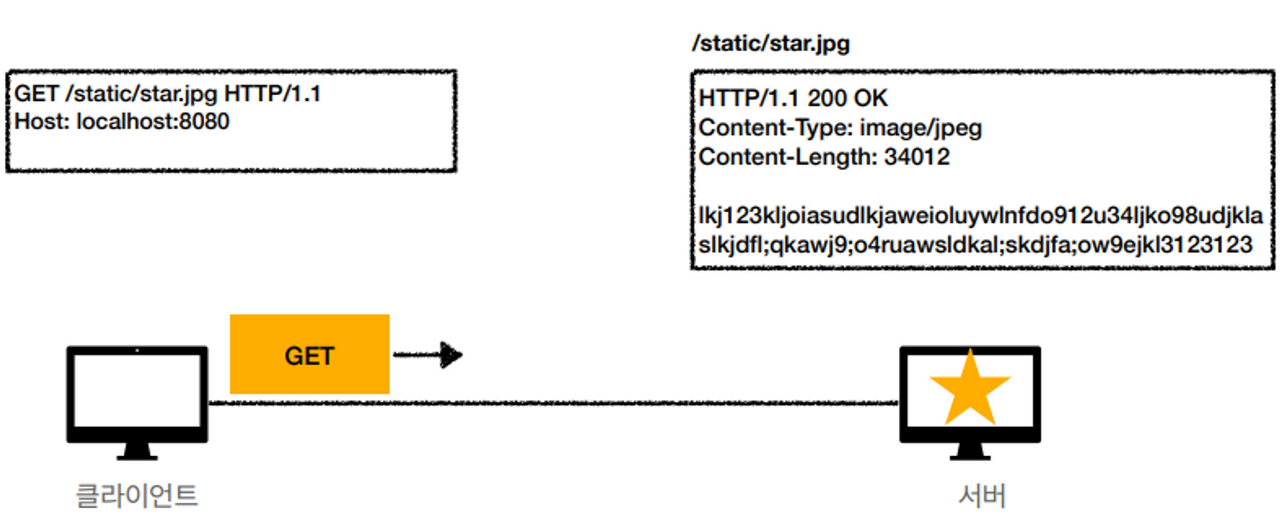
b1. 정적 데이터 조회
<쿼리 파라미터 미사용>

<정리>
- 정적 데이터: 이미지, 정적 텍스트 문서
- 조회: GET 사용
정적 데이터는 보통 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능
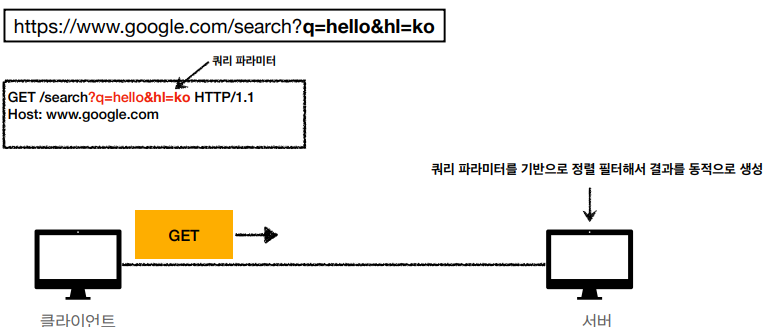
b2. 동적 데이터 조회
<쿼리 파라미터 사용>

<정리>
- 동적 데이터: 검색, 게시판 목록에서 정렬 필터(검색어)
- 조회: GET 사용
동적 데이터는 쿼리 파라미터를 사용해서 조회 가능
b3. HTML Form을 통한 데이터 전송
1) POST 전송 - 저장
post method로 된 Form 태그의 submit 버튼을 누르면, 웹 브라우저가 HTML Form의 데이터를 읽어서 HTTP 요청 메시지를 생성해준다.
- message-body에 key-value 형태로 form 의 데이터를 넣음
서버가 POST 메시지를 받으면 데이터를 저장한다.

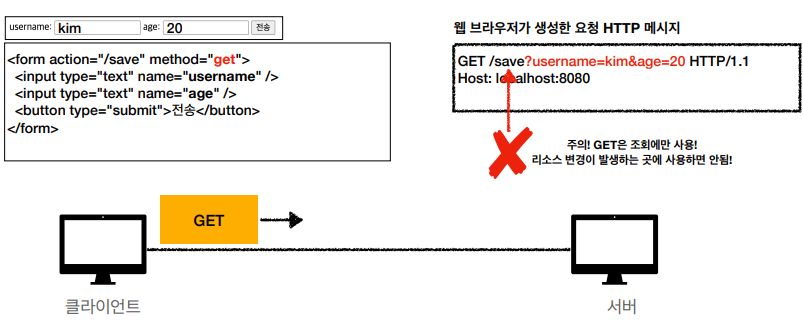
2) GET 전송 - 저장
get method로 된 Form 태그의 submit 버튼을 누르면, 웹 브라우저가 HTML Form의 데이터를 읽어서 HTTP 요청 메시지를 생성해준다.
- 쿼리 파라미터에 key-value 형태로 form 의 데이터를 넣음
하지만 GET은 조회에서만 사용해야 한다. 리소스 변경이 발생하는 곳에서 사용하면 안된다!

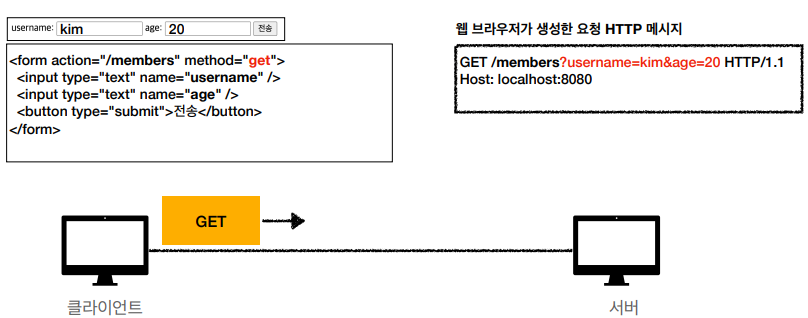
3) GET 전송 - 조회
get method로 된 Form 태그의 submit 버튼을 누르면, 웹 브라우저가 HTML Form의 데이터를 읽어서 HTTP 요청 메시지를 생성해준다.
- 쿼리 파라미터에 key-value 형태로 form 의 데이터를 넣음
서버가 GET 메시지를 받으면 데이터를 필터링(조회)한 결과를 응답한다.

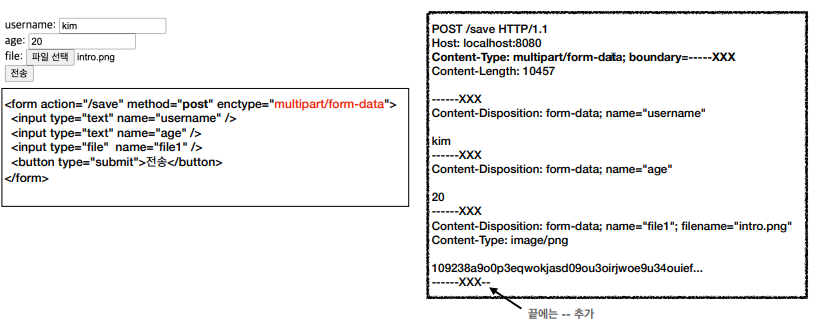
4) multipart/form-data
multipart/form-data는 파일(binary data)을 전송할 때 쓰는 인코딩 타입이다.
HTML Form 태그의 enctype="multipart/form-data"로 설정하고 submit 버튼을 누르면 웹 브라우저가 username, age, file1 데이터를 분리하여 message-body에 담아 HTTP 요청 메시지를 생성해준다.

<HTML Form 데이터 전송 정리>
HTTP Form 과 HTTP API 의 차이점은 응답 결과로 무엇을 전달받느냐에 따라 크게 2가지로 나눌 수 있다.
HTTP Form 에서는 HTML 을 전달받고, HTTP API 는 데이터를 전달받는다.
1) HTML Form submit 시 POST 전송
- 회원 가입, 상품 주문, 데이터 변경
- Content-Type: application/x-www-urlencoded 사용
- 디폴트: form의 내용을 message-body에 담아 전송(key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
e.g. abc김 → abc%EA%B9%80
2) Content-Type: multipart/form-data 사용
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송O
2) HTML Form submit 시 GET 전송
- form의 내용을 쿼리 파라미터에 담아 전송
(참고) HTML Form 전송은 GET, POST 만 지원한다!
다른 메서드들은 자바스크립트의 이벤트 핸들러를 통해 처리해야 한다.
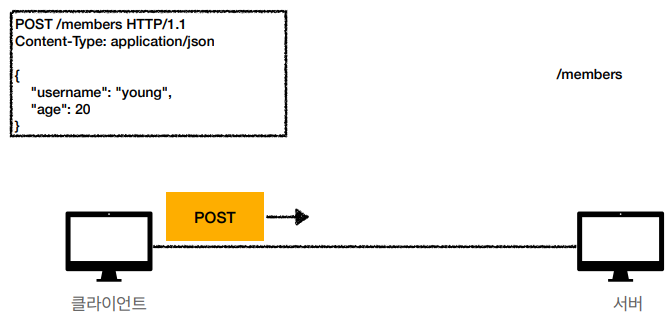
c. HTTP API를 통한 데이터 전송

<HTTP API 데이터 전송 정리>
1) 서버 to 서버
- 백엔드 시스템 통신
2) 앱 클라이언트
- 아이폰, 안드로이드
3) 웹 클라이언트
- HTML 에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용(AJAX)
- e.g. React, VueJs 같은 웹 클라이언트와 API 통신
- AJAX 란 (Aysnchronous JavaScript And XML) 의 약자로, 자바 스크립트를 사용한 '비동기적' 통신을 뜻하며 서버와 클라이언트 간의 XML.데이터를 주고 받는데 사용한다. 더 구체적으로 알고 싶다면 아래 링크를 보는 게 좋을 것 같습니다.
- e.g. React, VueJs 같은 웹 클라이언트와 API 통신
4) POST, PUT, PATCH: 메시지 바디를 통해 데이터 전송
5) GET: 조회, 쿼리 파라미터로 데이터 전달
6) Content-Type: application/json을 주로 사용(사실상 표준)
- TEXT, XML, JSON 등등
HTTP API 설계 예시
<HTTP API 설계 예시 3가지>
HTTP API 설계는 크게 컬렉션과 스토어로 두가지로 이루어져 있다. HTMP FORM 을 사용하는 경우도 있다.
컬렉션과 스토어는 POST 기반으로 등록, PUT기반으로 등록하는 2가지 경우의 특징을 아는 것이 중요하다.
대부분 POST 기반 신규 자원 등록 방법(컬렉션)을 많이 사용한다.
1) HTTP API - 컬렉션
- POST 기반 등록
- e.g. 회원 관리 API 제공
2) HTTP API - 스토어
- PUT 기반 등록
- e.g. 정적 컨텐츠 관리, 원격 파일 관리
3) HTML FORM 사용
- 웹 페이지 회원 관리
- GET, POST 만 지원
위와 같은 예시 3개로 설명을 이어갑니다.
a. 회원 관리 시스템
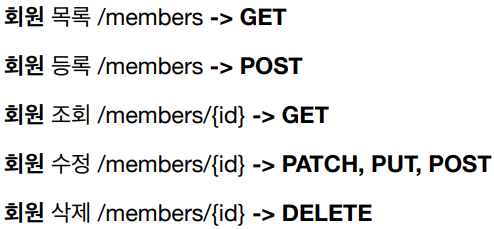
1) API 설계 - POST 기반 등록
컬렉션 = /members

Q. 회원 수정은 PATCH, PUT, POST 중 무엇으로 구현하는 것이 좋을까?
A.
1) 개념적으로는 리소스 부분 변경인 PATCH로 하는 것이 가장 좋다.
2) 기존 리소스를 덮어써도 문제가 없는 경우, PUT을 사용할 수는 있지만 그런 경우는 거의 없다. 클라이언트에서 회원의 모든 데이터(id, 이름, email 등)을 다 보내야하기 때문이다.
- 게시글 수정같은 경우, 완전히 덮어써도 문제X
3) 애매한 경우, POST를 쓰면 된다.
2) POST - 신규 자원 등록 특징
- 클라이언트는 등록될 리소스의 URI를 모른다.

- 서버가 새로 등록된 리소스 URI를 생성해준다.(중요!)

● 컬렉션(Collection)
- 서버가 관리하는 리소스 디렉토리
- 서버가 리소스의 URI를 생성, 관리
b. 파일 관리 시스템
1) API 설계 - PUT 기반 등록
스토어 = /files

파일 등록같은 경우는 해당 파일이 있으면 기존 것을 덮어써야하기 때문에, PUT을 쓴다.
2) PUT - 신규 자원 등록 특징
- 클라이언트가 리소스 URI를 알고 있어야 한다.

- 클라이언트가 직접 리소스의 URI를 지정한다.
● 스토어(Store)
- 클라이언트가 관리하는 리소스 저장소
- 클라이언트가 리소스의 URI를 알고 관리
c. HTML FORM 사용
HTML FORM 은 GET, POST만 지원하므로 제약이 있다.
이 제약은 AJAX 같은 기술을 사용해서 해결할 수 있다.
1) API 설계 - HTML FORM 사용

회원 등록은 /member/new, /members 2가지로 URI 설계를 할 수 있지만
개인적으로 회원 등록 폼과 같은 /members/new 를 사용하는 것을 추천한다. 회원 수정의 경우도 마찬가지다.
회원 등록 폼과 회원 등록의 URL을 일치하는 것을 추천한다!
HTML FORM을 사용하지 않는다면 회원 삭제의 URI는 /members/{id} DELETE로 설계하면된다.
하지만 HTML FORM은 GET, POST만 지원하기 때문에 어쩔 수 없이 컨트롤 URI를 써서 /members/{id}/delete POST로 설계한다.
2) HTML FORM 특징
1) HTML FORM은 GET, POST만 지원하므로 제약이 있다.
2) 제약을 해결하기 위해 컨트롤 URI 사용
● 컨트롤 URI
- GET, POST 만 지원하는 제약을 해결하기 위해 동사로 된 리소스 경로 사용
e.g. POST의 /new, /edit, /delete가 컨트롤 URI
- HTTP 메서드로 해결하기 애매한 경우 사용!! (물론 HTML FORM을 사용하지 않더라도 쓸 수 있습니다)
<정리>
1) HTTP API - 컬렉션
- POST 기반 등록
- 서버가 리소스 URI 결정
2) HTTP API - 스토어
- PUT 기반 등록
- 클라이언트가 리소스 URI 결정
3) HTML FORM 사용
- 순수 HTML + HTML form 사용
- GET, POST만 지원 → 컨트롤 URI로 해결
<참고하면 좋은 URI 설계 개념>
● 문서(document)
- 단일 개념(파일 하나, 객체 인스턴스, 데이터베이스 row)
- /members/100, /files/star.jpg
● 컬렉션(Collection)
- 서버가 관리하는 리소스 디렉토리
- 서버가 리소스의 URI를 생성, 관리
- /members
● 스토어(Store)
- 클라이언트가 관리하는 리소스 디렉토리
- 클라이언트가 리소스의 URI를 알고 관리
- /files
● 컨트롤러(Controller), 컨트롤 URI
- 문서, 컬렉션, 스토어로 해결하기 어려운 추가 프로세스 실행
- 동사를 직접 사용
- /members/{id}/delete
결론적으로 주로 컬렉션을 많이 사용하고, 파일 /게시판 같은 경우에 스토어를 사용할 수 있다.
문서, 컬렉션, 스토어로 해결하기 어려운 추가 프로세스를 실행할 때, 컨트롤 URI를 사용한다.
[참고] https://restfulapi.net/resource-naming/
'Computer Science > Http 웹 지식' 카테고리의 다른 글
| 7. HTTP 헤더1(일반 헤더) - HTTP 웹 기본 지식 (0) | 2023.01.08 |
|---|---|
| 6. HTTP 상태코드 - HTTP 웹 기본 지식 (0) | 2023.01.08 |
| 4. HTTP 메서드 - HTTP 웹 기본 지식 (1) | 2023.01.08 |
| 3. HTTP 기본 - HTTP 웹 기본 지식 (1) | 2023.01.06 |
| 2. URI와 웹 브라우저 요청 흐름 - HTTP 웹 기본 지식 (1) | 2023.01.06 |