이 글은 배민 기술이사 김영한 이사님의 인프런 강의 "모든 개발자를 위한 HTTP 웹 기본 지식" 을 기반으로 작성되었습니다. 문제 시 삭제 조치하겠습니다.
목차는 아래와 같습니다
- 캐시 기본 동작
- 검증 헤더와 조건부 요청
- 캐시와 조건부 요청 헤더
- 프록시 캐시
- 캐시 무효화
캐시 기본 동작
a. 캐시가 없을 때
1) 첫 번째 요청

브라우저에서 GET /star.jpg 첫번째 요청을 보내면,
서버는 HTTP 헤더(0.1M) + HTTP 바디=star.jpg 이미지(1.0M)를 담아 응답을 보낸다.

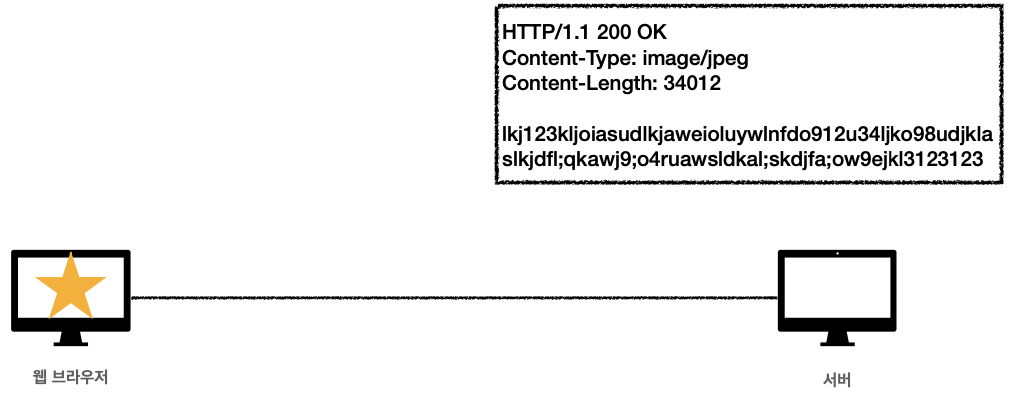
브라우저에 서버로부터 응답받은 이미지가 표시된다.
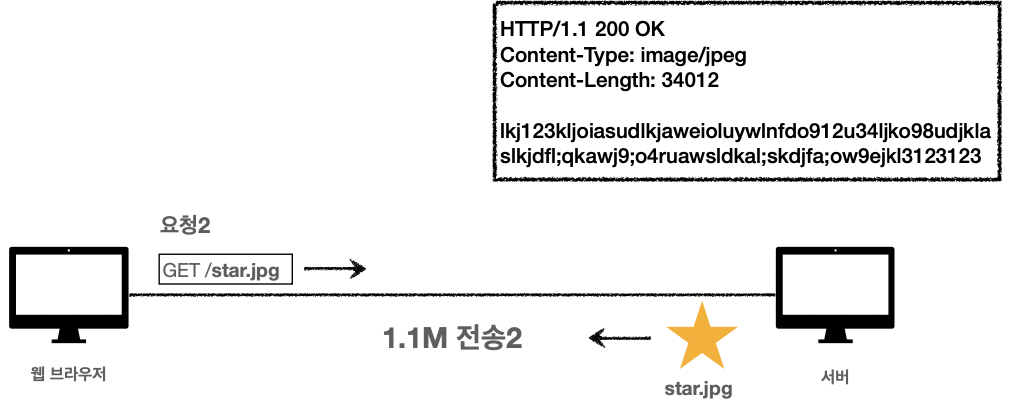
2) 두 번째 요청

브라우저에서 GET /star.jpg 두번째 요청을 보내면, 서버는 HTTP 헤더(0.1M) + HTTP 바디=star.jpg 이미지(1.0M)를 담아 응답을 보낸다.

브라우저에 서버로부터 응답받은 이미지가 표시된다.
<캐시가 없을 때 정리>
- 데이터가 변경되지 않아도 계속 네트워크를 통해 데이터를 다운로드 받아야 한다.
- 인터넷 네트워크는 매우 느리고 비싸다.
- 브라우저 로딩 속도가 느리다. (느린 사용자 경험)
b. 캐시 적용
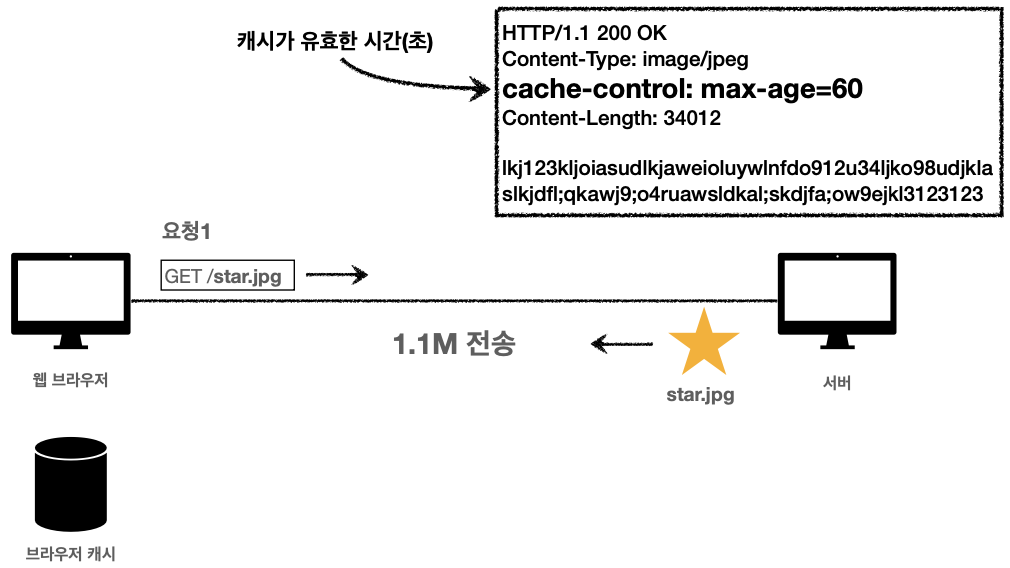
1) 첫 번째 적용

브라우저에서 GET /star.jpg 첫번째 요청을 보내면, 서버는 HTTP 헤더(0.1M) + HTTP 바디=star.jpg 이미지(1.0M)를 담아 응답을 보낸다.
중요한 점은 HTTP 헤더에 cache-control 로 캐시 유효 시간을 설정해서 응답한다는 것이다.
여기서는 최대 캐시 유효 시간을 60초로 설정하였다.

브라우저 캐시(브라우저에 캐시를 저장하는 저장소)에 60초 유효상태로 응답 결과를 저장한다.
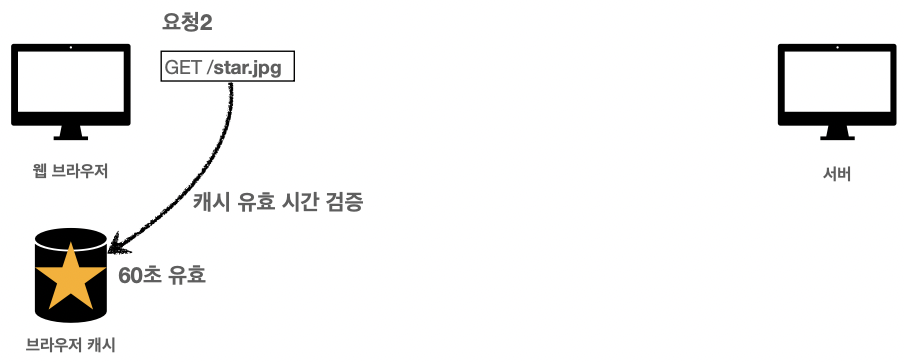
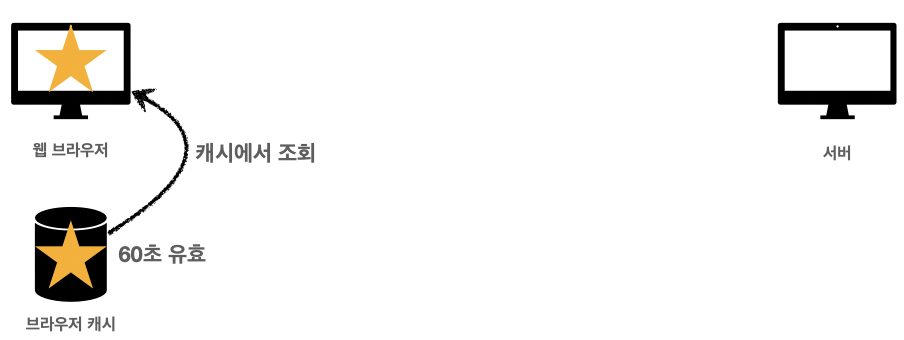
2) 두 번째 적용

브라우저에서 GET /star.jpg 두번째 요청을 하기 전 먼저 브라우저 캐시에 요청을 보내고 캐시 유효 시간을 검증한다.

캐시 유효 시간(60초)가 유효하다면 캐시에서 직접 조회하여 브라우저에 이미지를 표시한다.
<캐시 적용 정리>
- 캐시 가능 시간동안 네트워크를 사용하지 않아도 된다.
- 비싼 네트워크 사용량을 줄일 수 있다.
- 브라우저 로딩 속도가 매우 빠르다.(빠른 사용자 경험)
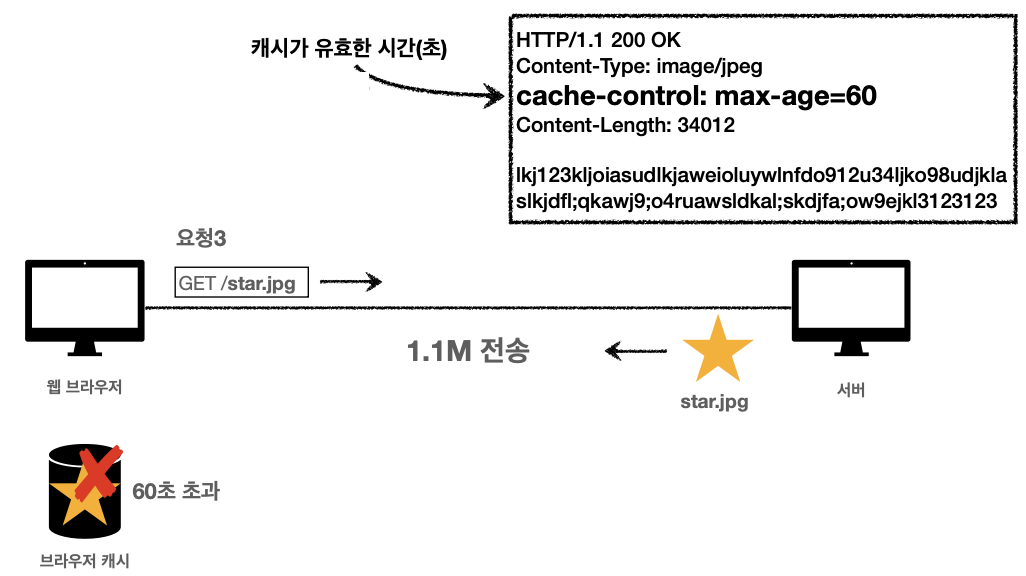
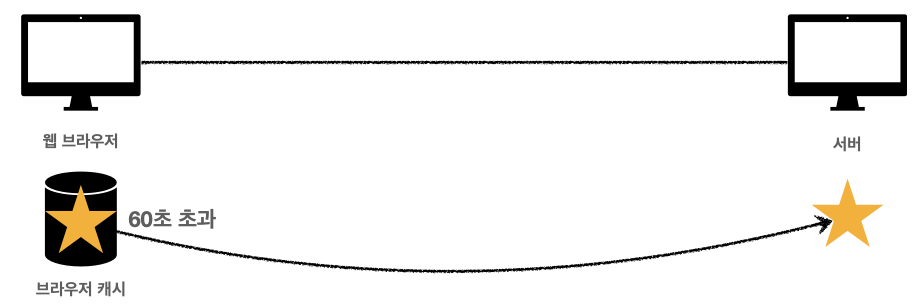
3) 세 번째 요청 - 캐시 시간 초과

브라우저에서 GET /star.jpg 세번째 요청을 하기전 먼저 브라우저 캐시에 요청을 보내고 캐시 유효 시간을 검증한다.

캐시 유효 시간(60초)가 지났다면 브라우저에서 GET /star.jpg 세번째 요청을 서버에 보낸다.
서버는 첫번째 요청이 들어왔을 때와 동일하게 최대 캐시 유효시간을 설정하여 HTTP 헤더(0.1M) + HTTP 바디=star.jpg 이미지(1.0M)를 담아 응답을 보낸다.

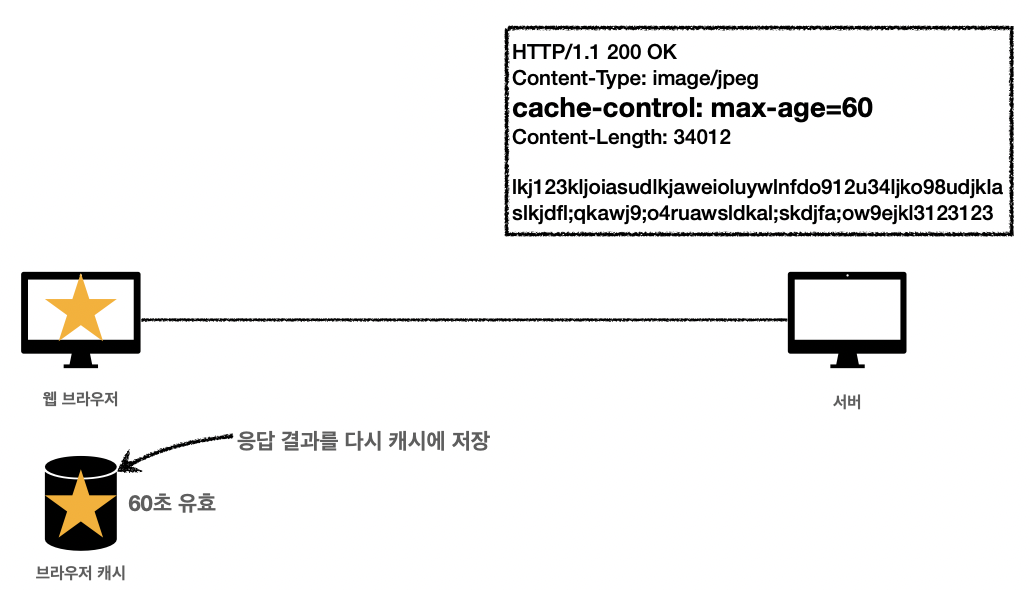
브라우저 캐시(브라우저에 캐시를 저장하는 저장소)에 60초 유효상태로 응답 결과를 다시 저장한다.
<캐시 시간 초과>
- 캐시 유효 시간이 초과하면, 서버를 통해 데이터를 다시 조회하고, 캐시를 갱신한다.
- 이때 다시 네트워크 다운로드가 발생한다.
쿠키와 캐시를 헷갈리지 맙시다.
1) 쿠키는 서버의 필요에 의해 클라이언트에 저장하는 데이터이고
2) 캐시는 클라이언트 자체에서 페이지 로드를 효율적으로 하기 위해 저장하는 데이터이다.
그렇다면 만약 클라이언트(캐시)와 서버가 갖고 있는 데이터가 같은데 캐시 유효시간이 만료되었다면,
또 해당 데이터를 네트워크를 통해 서버로부터 직접 다운 받아야 할까? 그것은 너무 낭비 아닌가?
그에에 대한 설명은 바로 아래에서 이어집니다.
검증 헤더와 조건부 요청
a. 캐시 시간 초과
캐시 만료 후 클라이언트가 서버에 다시 요청을 할 때, 2가지 상황이 존재한다.
1) 서버에서 기존 데이터를 변경한 경우
- 서버에서 변경된 데이터를 받음
2) 서버에서 기존 데이터를 변경하지 않은 경우
- 데이터를 전송하는 대신 저장해두었던 캐시를 재사용할 수 있다.
- 단, 클라이언트의 데이터와 서버의 데이터가 같다는 사실을 확인할 방법이 필요합니다.

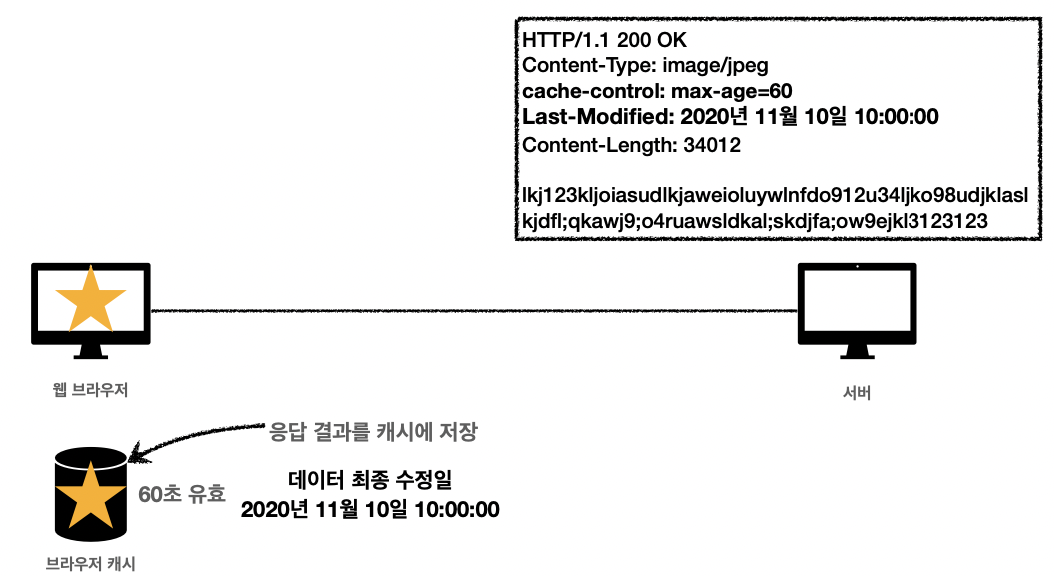
2-1. 검증 헤더 추가 - 첫번째 요청
1) Last-Modified(데이터가 마지막에 수정된 시간)을 설정해서 클라이언트에 데이터를 전송한다.

2) 클라이언트는 유효 시간과 데이터 최종 수정일을 함께 응답 결과를 캐시에 저장한다.

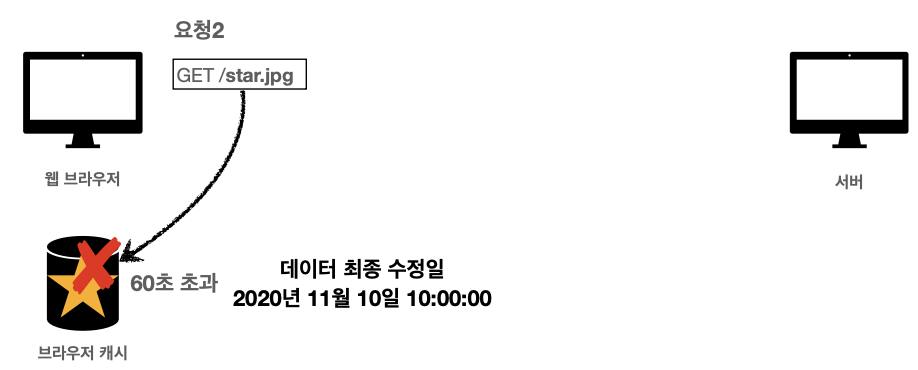
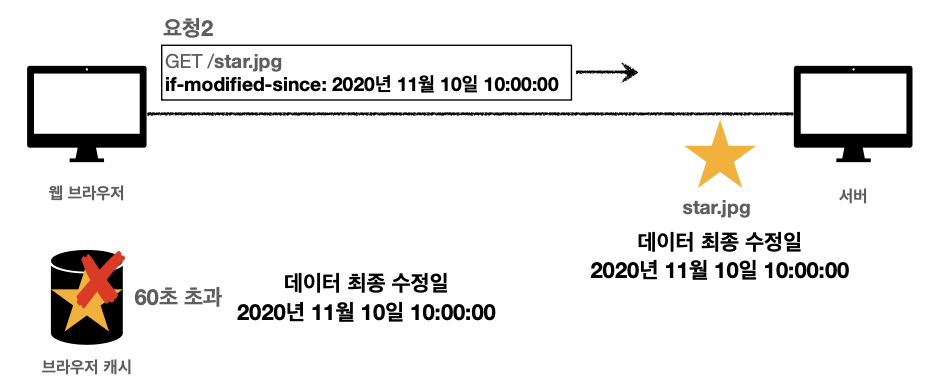
2-2. 검증 헤더 추가 - 두번째 요청(캐시 시간 초과)
1) 클라이언트가 캐시 만료 후(60초 후) 요청을 보낸다.

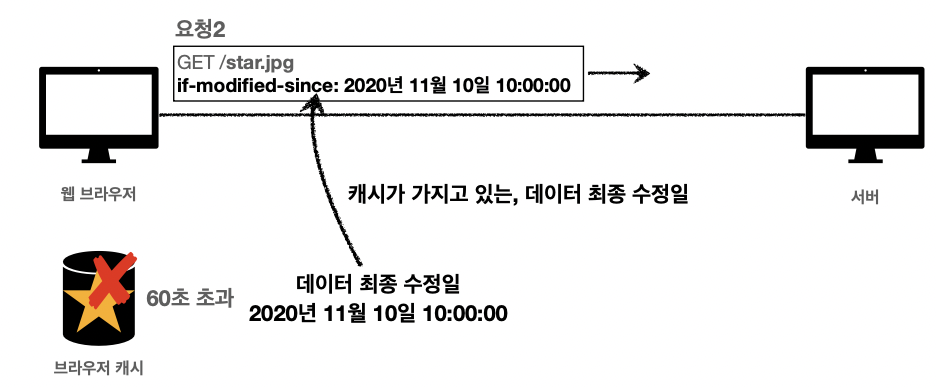
2) 클라이언트는 헤더에 if-modified-since:데이터 최종 수정일을 붙여 서버에 요청을 보낸다.

3) 서버는 요청 받은 헤더의 if-modified-since 값과 데이터 최종 수정일을 비교하여 데이터가 바뀌었는지 검증한다.

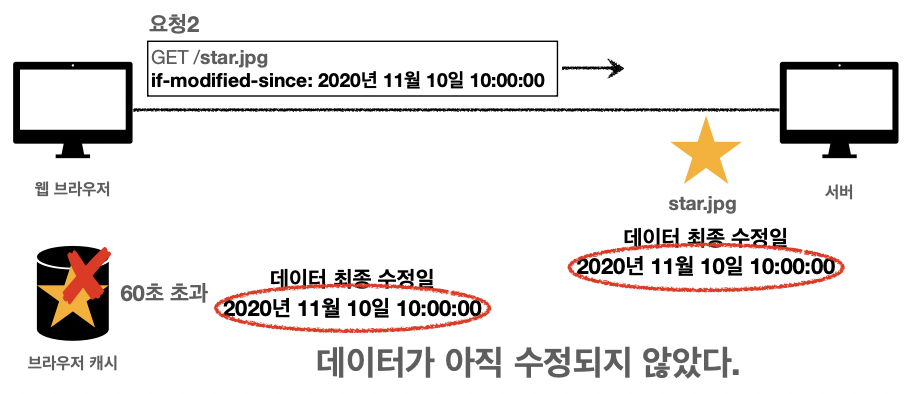
4) 만약 캐시의 데이터 최종 수정일과 서버의 데이터 최종 수정일이 같다면(데이터의 변경이 발생하지 않았다면)

5) 서버는 데이터가 변경되지 않았다는 의미로 HTTP Body 없이, HTTP 헤더에 304 Not Modified를 전송한다.
HTTP Body 없이 HTTP Header 부분만 전송하기 때문에 부하X

6) 클라이언트는 서버로부터 304 Not Modified를 응답받았으므로 캐시 데이터(응답 결과)를 재사용하고 헤더 데이터를 갱신한다.

7) 클라이언트는 캐시에서 데이터를 조회하여 사용한다.

<검증 헤더와 조건부 요청 정리>
1) 서버
- 캐시가 만료되도 서버의 데이터가 변경되지 않았으면, 서버는 304 Not Modified + 헤더 메타 정보만 응답(HTTP bodyX)
2) 클라이언트
- 클라이언트는 서버가 보낸 응답 헤더 정보로 캐시의 메타 정보를 갱신(캐시 유효 기간도 갱신)
- 클라이언트는 캐시에 저장된 데이터 재활용
→ 네트워크 다운로드가 발생하지만 용량이 적은 헤더 정보만 다운로드하기 때문에, 매우 실용적
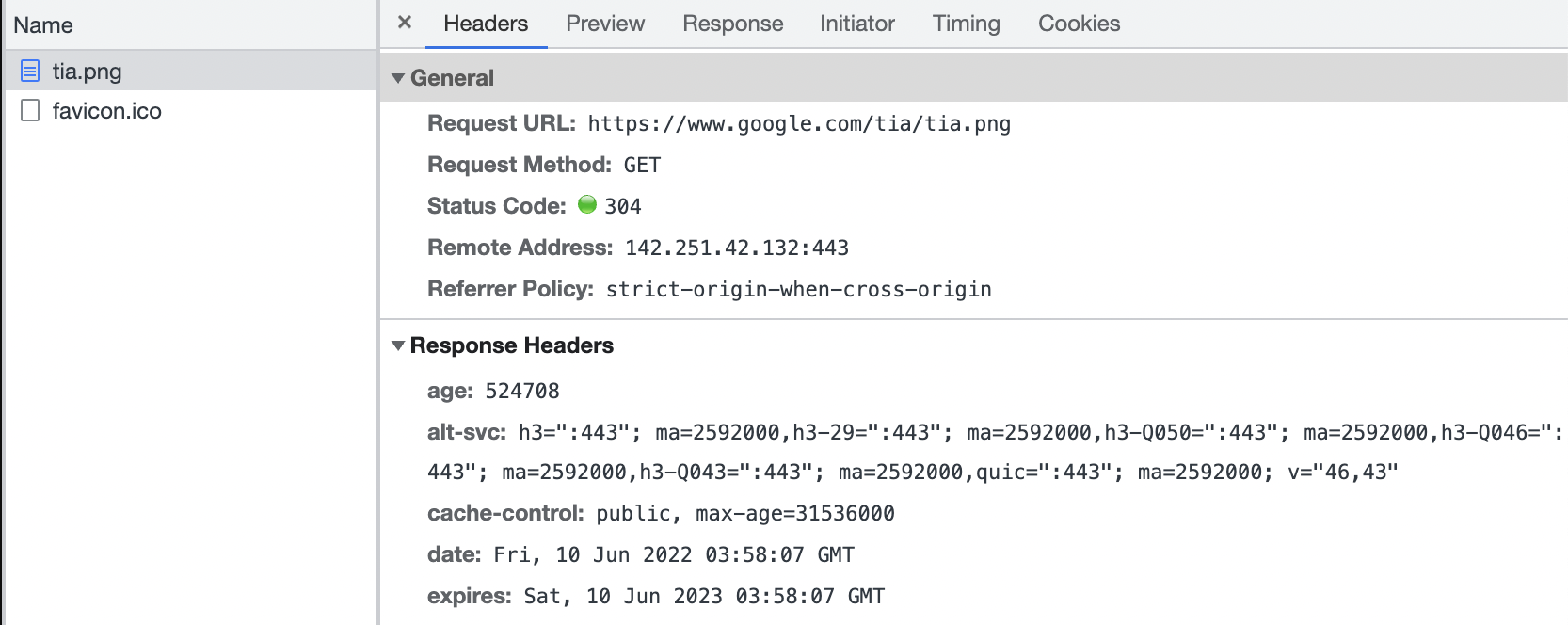
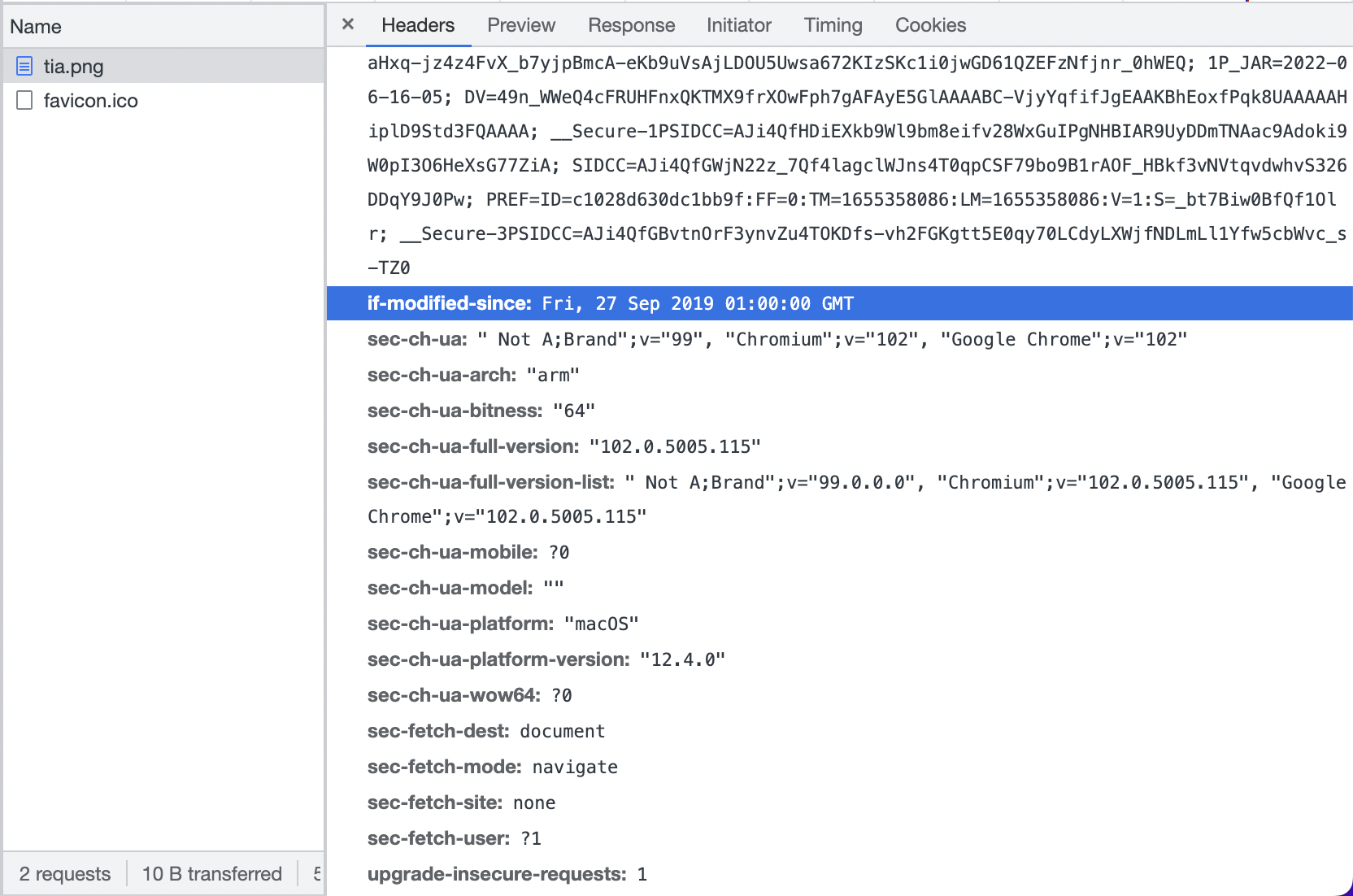
c. 실제 304 확인해보기
실제로 새로고침을 해보면, 응답 status Code가 304인 경우가 있다.

그리고 request heaer를 보면, if-modified-since로 서버에서 데이터가 변경되었는지 확인하기 위한 검증 헤더가 있다.

<흐름 정리>
- 클라이언트가 서버에 데이터를 최초 요청한다.
- 서버는 cache-control, last-modified 를 헤더에 붙여 캐시의 유효 기간, 데이터 최종 수정일을 설정하여 응답을 보낸다.
- 브라우저 캐시에 유효 기간과 데이터 최종 수정일과 함께 응답 결과를 저장한다.
- 클라이언트가 캐시의 유효기간이 만료된 데이터를 요청하면, 요청 헤더의 if-modified-since 에 last-moidifed (데이터 최종 수정일)값을 설정하여 서버에 요청을 보낸다.
- 서버는 if-modified-since 값과 데이터의 최종 수정일을 비교하여 데이터 변경이 있는지 검증한다.
- 데이터 변경이 없었다면, 서버는 헤더 메타 정보, 304 Not Modified 를 붙여 응답을 보낸다. (HTTP 바디X)
- 클라이언트가 304 응답을 받으면, 캐시의 메타 정보(캐시 유효기간 등)을 갱신하고, 캐시에 저장된 데이터를 조회하여 사용한다.
검증 헤더와 조건부 요청2
Last-Modified, If-Modified-Since 단점이 존재한다. 아래와 같습니다.
- 1초 미만(0.x초) 단위로 캐시 조정이 불가능
- 날짜 기반의 로직 사용
- ⇒ 데이터를 수정해서 날짜가 다르지만, 같은 데이터를 수정해서 데이터 결과가 똑같은 경우
- 서버에서 별도의 캐시 로직을 관리하고 싶은 경우
- 예) 스페이스나 주석처럼 크게 영향이 없는 변경에서 캐시를 유지하고 싶은 경우
a. ETag, If-None-Match
- ETag(Entity Tag)
- 캐시용 데이터에 임의의 고유한 버전 이름을 달아둠
- 예) ETag: “v1.0”, ETag: “a2jiodwjekjl3”
- 데이터가 변경되면 이 이름을 바꾸어서 변경함(Hash를 다시 생성)
- 예) ETag: “aaaaa” -> ETag: “bbbbb”
- 진짜 단순하게 ETag만 보내서 같으면 유지, 다르면 다시 받기!
예를 들어 첫번째 요청을 아래처럼 했을 때
HTTP/1.1 200 OK
Content-Type: image/jpeg
cache-control: max-age=60
ETag: "aaaaaaaaaa"
Content-Length: 34012
lkj123kljoiasudlkjaweioluywlnfdo912u34ljko98udjklaslkjdfl;qkawj9;o4ruawsldkal;skdjfa;ow9ejkl3123123첫 번째 요청
1) 서버로부터 데이터 요청.

2) 서버로부터 ETag = “aaaaaaaaaa” 인 정보를 받아와 브라우저 캐시에 저장.

두 번째 요청 - 캐시 시간 초과
1) 60초가 지나 캐시 유효 시간 초과됨.

2) 캐시가 가진 ETag 을 요청 헤더에 담아서 서버로 보내기.

3) 서버의 ETag 와 브라우저 캐시 저장소에 있던 ETag 비교.

4) 데이터가 수정되지 않았다면 서버에서 클라이언트로 헤더에 304 Not Modified 전송. 이 때 body 는 보내지 않음
HTTP/1.1 304 Not Modified
Content-Type: image/jpeg
cache-control: max-age=60
ETag: "aaaaaaaaaa"
Content-Length: 34012
5) 캐시 브라우저 저장소에 캐시 유효시간을 갱신하고 해당 캐시 데이터를 재사용한다.


ETag, If-None-Match 정리
- 진짜 단순하게 ETag만 서버에 보내서 같으면 유지, 다르면 다시 받기!
- 캐시 제어 로직을 서버에서 완전히 관리
- 클라이언트는 단순히 이 값을 서버에 제공(클라이언트는 캐시 메커니즘을 모름)
- 예)
- 서버는 배타 오픈 기간인 3일 동안 파일이 변경되어도 ETag를 동일하게 유지
- 애플리케이션 배포 주기에 맞추어 ETag 모두 갱신
캐시와 조건부 요청 헤더
캐시에는 다음과 같은 캐시 제어와 관련된 헤더들이 있습니다.
- Cache-Control: 캐시 제어
- Pragma: 캐시 제어(하위 호환)
- Expires: 캐시 유효 기간(하위 호환)
Pragma와 Expires는 하위 호환을 위해서 사용하는 것이고 지금은 Cache-Control로 다 제어할 수 있습니다.
a. Cache-Control
캐시 지시어(directives)
- Cache-Control: max-age
- 캐시 유효 시간, 초 단위
- Cache-Control: no-cache
- 데이터는 캐시해도 되지만, 항상 원(origin) 서버에 검증하고 사용
- Cache-Control: no-store
- 데이터에 민감한 정보가 있으므로 저장하면 안됨 (메모리에서 사용하고 최대한 빨리 삭제)
b. Pragma
캐시 제어(하위 호환)
- Pragma: no-cache
- HTTP 1.0 하위 호환
c. Expires
캐시 만료일 지정(하위 호환)
expires: Mon, 01 Jan 1990 00:00:00 GMT형태- 캐시 만료일을 초 단위가 아닌 정확한 날짜로 지정
- HTTP 1.0 부터 사용
- 지금은 더 유연한
**Cache-Control: max-age**권장 - Cache-Control: max-age와 함께 사용하면 Expires는 무시
프록시 캐시
실제 제공하는 데이터가 있는 서버를 origin 서버라고 합니다.
만일 한국에 있는 클라이언트가 미국에 있는 서버에 접속할 때 0.5초가 걸린다고 해봅시다. 모든 클라이언트가 0.5초가 걸린다면 너무 느리기 때문에 미국에 있는 원 서버는 한국 어딘가에 프록시 캐시 서버를 만들어둡니다.
그리고 웹 브라우저가 원 서버가 아니라 프록시 캐시 서버에 요청을 하도록 만듭니다.
유튜브의 경우 사람들이 자주 보는 컨텐츠는 금방 다운로드가 가능합니다. 한국 어딘가에 있는 프록시 캐시 서버에서 다운받기 때문입니다. 반면에 한국 사람들이 잘 보지 않는 영상은 응답이 매우 느립니다.
프록시 캐시 서버에 존재하는 캐시는 public 캐시, 공용 캐시입니다.
웹 브라우저가 가져간 캐시는 private 캐시입니다.
캐시 지시어
Cache-Control : public은 응답이 public 캐시에 저장되어도 됩니다. 모두 사용할 수 있는 응답입니다.
Cache-Control : private은 해당 사용자만을 위한 것으로 개인 정보 등이 이에 속합니다. 기본 값이며 private 캐시에 저장해야 합니다.
Cache-Control : s-maxage는 프록시 캐시에만 적용되는 max-age입니다.
마지막으로 Age : 60와 같은 HTTP 헤더를 받을 수 있는데 오리진 서버에서 응답 후 프록시 캐시 내에 머문 시간입니다.
캐시 무효화
Cache-Control에 확실하게 캐시를 무효화할 수 있는 지시어가 있습니다.
캐시를 사용하지 않으면 적용되지 않는거 아닌가? 라고 생각할 수 있지만 캐시를 적용하지 않아도 GET 요청의 경우 웹 브라우저가 알아서 임의로 캐시를 할 수 있습니다.
정말 중요한 정보라던가 계속 갱신되는 정보는 캐시가 되면 안되기 때문에 다음과 같이 추가해서 캐시 무효화를 해야 합니다.
- Cache-Control :
no-cache,no-store,must-revalidate - Pragma :
no-cache
Pragma는 HTTP 1.0 이하의 요청이 올 수 있기 때문에 넣어줍니다.
캐시 지시어
Cache-Control : no-cache는 데이터를 캐시해도 되지만, 항상 원 서버에 검증하고 사용하라는 뜻입니다.
Cache-Control : no-store는 데이터에 민감한 정보가 있으므로 저장하면 안된다는 뜻입니다. 메모리에서 단기간에 사용하고 빨리 삭제하라는 지시입니다.
Cache-Control : must-revalidate는 캐시 만료 후 최초 조회 시 원 서버에 검증해야한다는 지시입니다.
위 Cache-Control : must-revalidate no-cache와 같은 지시인데 왜 사용할까요?
- no-cache는 프록시 캐시 서버에서 검증하지 못하고 원 서버에서 검증하게 됩니다.
그러던 중에 프록시 캐시와 원 서버의 연결이 단절되면 프록시 캐시 서버는 자기가 가지고 있는 데이터를 보여주고 응답을 하게됩니다. - must-revalidate는 마찬가지로 원 서버에 검증을 요청하는데, 프록시 캐시와 원 서버의 연결이 단절되면 항상 504 에러를 나타냅니다. 매우 중요한 돈과 관련된 데이터라고 생각하면 원 서버와의 연결이 중요하다는 것을 알 수 있습니다.
'Computer Science > Http 웹 지식' 카테고리의 다른 글
| 7. HTTP 헤더1(일반 헤더) - HTTP 웹 기본 지식 (0) | 2023.01.08 |
|---|---|
| 6. HTTP 상태코드 - HTTP 웹 기본 지식 (0) | 2023.01.08 |
| 5. HTTP 메서드 활용 - HTTP 웹 기본 지식 (0) | 2023.01.08 |
| 4. HTTP 메서드 - HTTP 웹 기본 지식 (1) | 2023.01.08 |
| 3. HTTP 기본 - HTTP 웹 기본 지식 (1) | 2023.01.06 |